04:09, 04/09/2024
Nên học Angular hay React? So sánh 2 framework
Tổng quan về 2 nền tảng
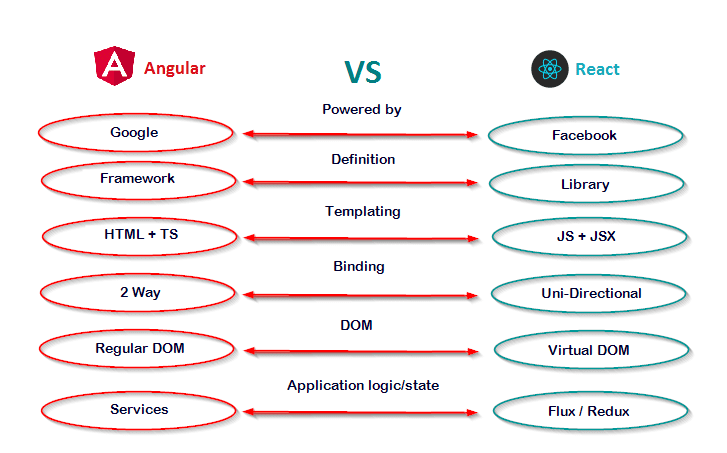
ReactJS là một thư viện JavaScript mã nguồn mở được Facebook giới thiệu từ 2013 dành cho việc xây dựng và phát triển giao diện người dùng. Angular là một framework JS được viết bằng TypeScript mà Google phát hành/ nâng cấp vào năm 2016 (phân biệt với bản AngularJS ra đời từ 2009). Angular là 1 phần của MEAN stack (ngăn xếp phần mềm viết bằng JS) với chức năng tạo ra các ứng dụng Web.
Angular là một Web framework đầy đủ, trong khi React chỉ là một thư viện vì nó luôn cần sử dụng cùng với một vài thư viện JS khác để cung cấp một kiến trúc hoàn chỉnh cho sản phẩm dựa trên React, ví dụ như Flux, MobX hay Redux. Cả Angular và React cùng sử dụng kiến trúc module để phát triển các function như routing hay các dependencies trong một ứng dụng đơn trang (Single Page Application).
Với việc được hậu thuẫn và phát triển bởi 2 ông lớn Facebook và Google thì các tính năng, cộng đồng hỗ trợ hay về cả hiệu năng, hiệu suất của cả Angular và React đều đủ tốt cho các ứng dụng Web hiện nay. Để hiểu sâu hơn về 2 nền tảng này chúng ta cùng đi so sánh xem điểm khác nhau giữa chúng cụ thể thế nào nhé.
So sánh giữa Angular và React

1. Về ngôn ngữ lập trình
Angular sử dụng TypeScript làm ngôn ngữ lập trình, cùng với đó là việc bắt buộc lập trình viên phải tuân theo các quy ước ràng buộc cùng kiến trúc MVC. Cũng vì vậy mà việc bắt đầu học với Angular sẽ khó hơn, mất nhiều thời gian làm quen hơn và có thể cảm thấy không thoải mái khi sử dụng. Mặc dù vậy, nhờ việc có kiến trúc xây dựng ứng dụng cũng như sử dụng TypeScript (một siêu tập hợp các cú pháp nghiêm ngặt của JavaScript) khiến các ứng dụng viết bằng Angular được đánh giá cao về khả năng bảo trì, mở rộng, nâng cấp source code trong tương lai.
React có cách tiếp cận ngược lại khi sử dụng JSX – một cú pháp đặc biệt pha trộn giữa code HTML và JavaScript khiến việc tiếp cận, học và viết code trong React trở nên dễ dàng hơn. JS được biết đến là một ngôn ngữ khá thoải mái trong lập trình, vì vậy việc code React cũng dễ dàng tùy biến theo kiến trúc, mô hình mà dự án lựa chọn. Nhược điểm của điều này chính là việc nếu không có những kiến trúc rõ ràng ngay từ đầu thì dự án có thể rất khó để kiểm soát và mở rộng về lâu dài.
2. Về ràng buộc dữ liệu
Data binding là kỹ thuật liên kết giữa các UI components trong layout với các nguồn dữ liệu trong ứng dụng, là yếu tố ảnh hưởng đến việc xác định khung phát triển phù hợp. React sử dụng liên kết dữ liệu 1 chiều trong đó các thành phần UI chỉ có thể được thay đổi sau khi thay đổi state model. Trong khi đó với Angular thì phương pháp ràng buộc 2 chiều được hỗ trợ giúp đảm bảo rằng state model thay đổi tự động khi có bất kỳ thay đổi nào trong thành phần UI được thực hiện và ngược lại.
Mặc dù việc hỗ trợ ràng buộc dữ liệu 2 chiều của Angular mang lại cách tiếp cận linh hoạt hơn nhưng ngược lại cũng sẽ dẫn đến việc khó kiểm soát dữ liệu khi ứng dụng mở rộng. Cách tiếp cận của React vẫn được cộng đồng lập trình viên đánh giá là hợp lý và cho một cái nhìn tổng quan về dữ liệu tốt hơn.
3. Về tốc độ phát triển
Angular cung cấp cho chúng ta đầy đủ một không gian làm việc, kiến trúc thiết kế ứng dụng một cách hoàn chỉnh nên giúp tốc độ phát triển của dự án nhanh và rõ ràng hơn. Việc phải tuân thủ theo những quy trình tích hợp sẵn có thể khiến mức độ linh hoạt và tự do trong Angular bị hạn chế, nhưng cũng chính là ưu điểm của nền tảng này so với React. React linh hoạt và tự do nhưng phụ thuộc khá nhiều vào sự tham gia của các thư viện bên thứ ba. Điều này khiến các lập trình viên React cần phải làm quen và xác định kiến trúc phù hợp với công cụ sử dụng.
4. Về DOM
Angular sử dụng real DOM trong đó toàn bộ cấu trúc dữ liệu cây được cập nhật ngay cả khi chỉ một phần của nó thay đổi. React tạo ra 1 khái niệm là Virtual DOM giúp theo dõi và cập nhật thay đổi trên các node mà không làm ảnh hưởng đến các thành phần khác của cây. Về mặt này React được cho là tốt hơn, nhanh và giúp cải thiện hiệu suất hơn so với Angular. Mặc dù vậy thì với các phiên bản cập nhật gần đây, Angular đã bổ sung các tính năng mới như Ivy, Shadow API để cạnh tranh với React. Vì vậy về mặt hiệu năng xử lý có thể xem có sự cạnh tranh tương đồng giữa 2 nền tảng này.
Nên lựa chọn học Angular hay React?

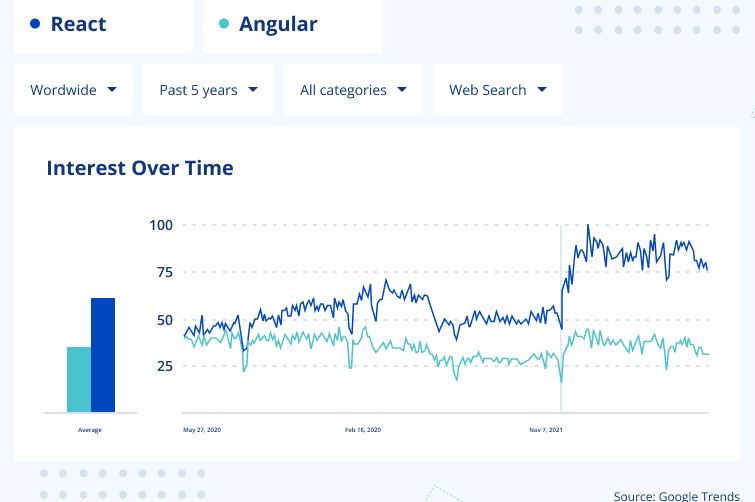
Về mức độ phổ biến thì React tỏ ra vượt trội hơn khá nhiều so với Angular. Angular được cộng đồng lập trình viên ưu chuộng nhờ cung cấp sẵn các giải pháp một cách hoàn chỉnh. Cả 2 nền tảng này đều đang phát triển, có cộng đồng hỗ trợ đông đảo và luôn đứng top trong sự lựa chọn Frontend framework những năm gần đây. Vì vậy đối với câu hỏi nên lựa chọn học Angular hay React thì câu trả lời là tùy thuộc vào định hướng phát triển sự nghiệp của bạn. Nhu cầu tuyển dụng của 2 nền tảng này đều lớn, mặc dù riêng ở thị trường Việt Nam hiện nay thì React tỏ ra có nhiều jobs hơn.
Hãy lựa chọn React để học nếu như:
- Bạn đã có những kỹ năng chuyên môn tốt về HTML, CSS và đặc biệt là JavaScript
- Bạn thích một nền tảng với mức tùy biến cao
- Bạn cần học nhanh, làm việc được ngay, dễ học dễ hiểu và dễ áp dụng
Và có thể lựa chọn Angular nếu như:
- Bạn mong muốn học và làm việc với một nền tảng hoàn chỉnh, quy trình, kiến trúc rõ ràng, nghiêm ngặt
- Có hiểu biết tương đối về kiến trúc MVC, sẽ là lợi thế nếu có hiểu biết về các ngôn ngữ như Java hay C# từ trước
- Mong muốn nâng cao hiệu suất lập trình, hiểu rõ về mã nguồn và kiến trúc ứng dụng
Kết bài
Với các phân tích trong bài viết, hy vọng các bạn đã phần nào có câu trả lời cho câu hỏi nên học Angular hay React và có thể đưa ra định hướng sắp tới cho mình. Lựa chọn nào cũng sẽ là đúng đắn nếu bạn hiểu rõ về nền tảng đó và đào sâu trong quá trình học để nắm vững được công nghệ.
Tham khảo job Frontend Developer (ReactJS) tại Công ty Công nghệ Tài chính số 1 Việt Nam - DNSE tại đây!